Dạo gần đây mình thấy các bạn quan tâm khá nhiều đến cách Tích hợp chát Facebook vào website wordpress. Bằng chứng là lượt truy cập vào bài viết “Hướng dẫn khắc phục lỗi tích hợp chat facebook vào website 2019” đã tăng lên nhiều hơn trước.
Tuy nhiên cách khắc phục lỗi tích hợp chát Facebook vào website trong bài viết trên không còn hiệu quả nữa. Thật may là Facebook 2020 đã có cách hỗ trợ các webmaster tích hợp Chát facebook vào website bằng cách vô cùng đơn giản. Mình sẽ cùng các bạn thực hiện ngay sau đây.
TẠO ĐOẠN CODE CHÁT FACEBOOK ĐỂ NHÚNG VÀO WEBSITE
Hầu như đối với các cá nhân, hay doanh nghiệp có cung cấp các sản phẩm, dịch vụ trên internet đều sở hữu cho mình 1 fanpage Facebook để tương tác với khách hàng. Và đó cũng chính là lý do mà bạn muốn tích hợp chức năng Chat Live facebook vào website của mình phải không nào.
Những bước sau đây sẽ thực hiện trên fanpage mà bạn sử dụng để tương tác với khách hàng. Điều này sẽ giúp khách hàng không cần truy cập vào facebook, vào fanpage mà vẫn có thể tương tác được với bạn.
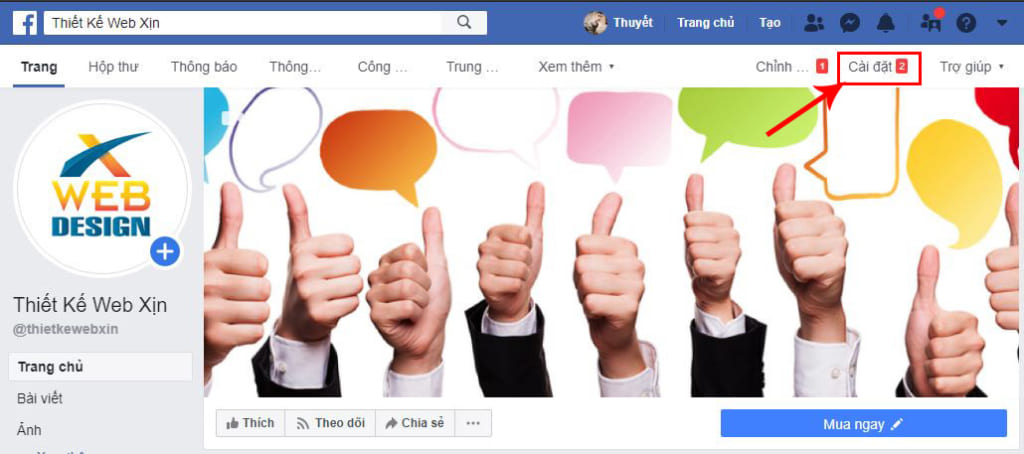
Bước 1: Vào CÀI ĐẶT trên fanpage sau đó vào phần TIN NHẮN


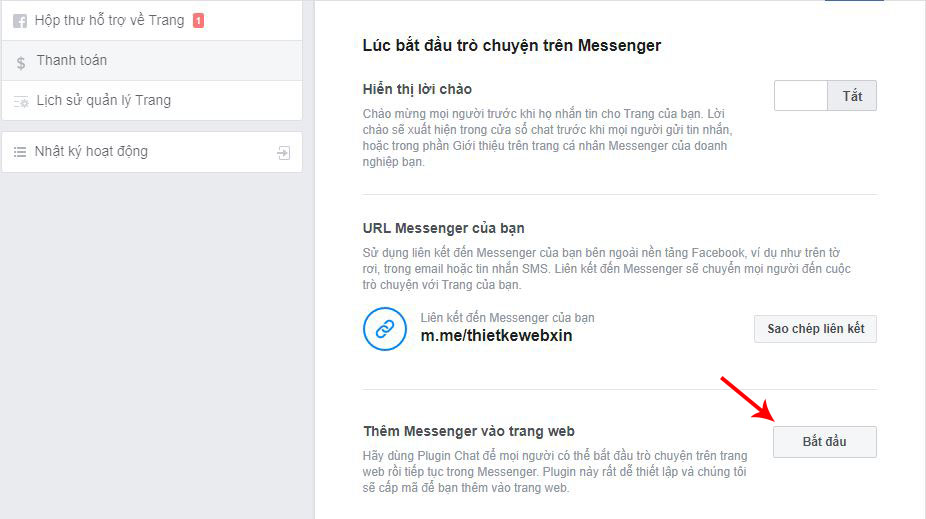
Bước 2: Kéo xuống bên dưới phần Thêm Messenger vào trang web và bấm Bắt đầu


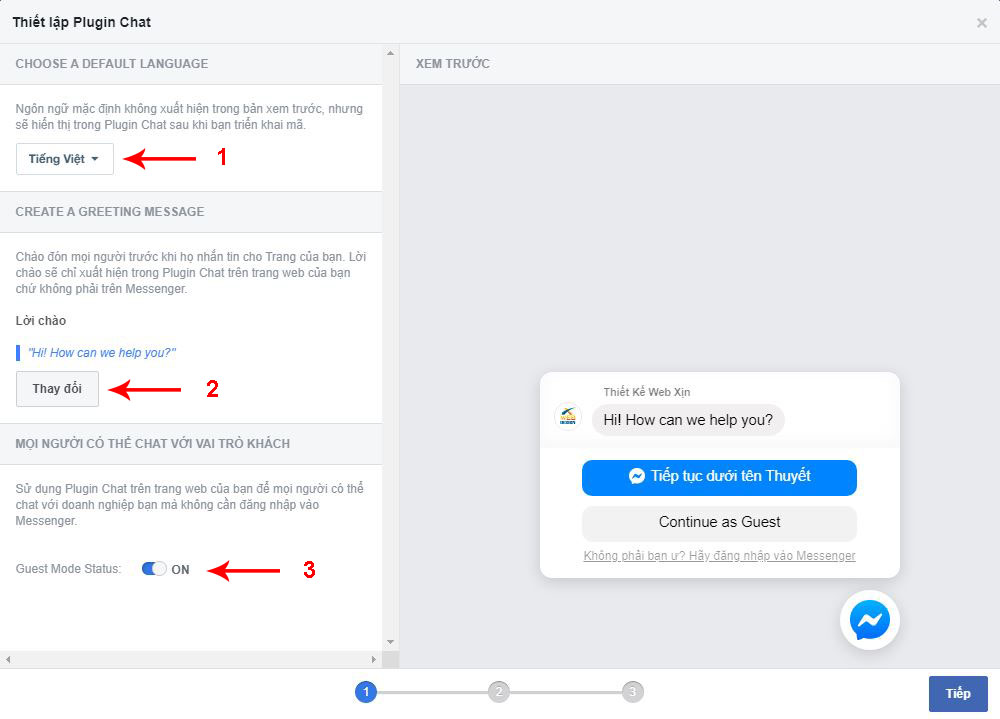
Bước 3: Ở cửa sổ bật lên tại đây bạn có thể tùy chọn thiết lập:
1. Ngôn ngữ sẽ hiển thị ở khung chát
2. Lời chào đầu tiên trên khung chát
3. Tùy chọn khách: khi bật chết độ này khách hàng không cần phải đăng nhập facebook vẫn có thể nhắn tin cho bạn.
Sau khi thiết lập xong, các bạn bấm Tiếp ở dưới góc phải để chuyển sang bước tùy chọn số 2

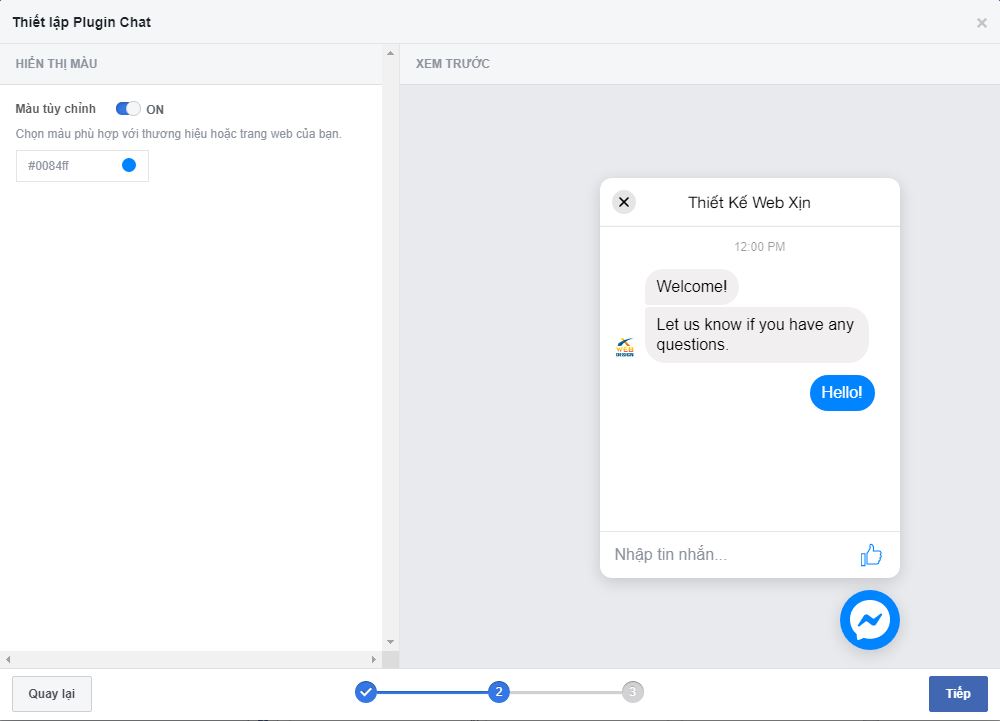
Bước 4: Lựa chọn màu sắc cho khung chát
Tại đây, bạn có thể lựa chọn màu sắc sao cho hợp với màu chủ đạo của website. Hoặc để mặc định khung live chat sẽ hiển thị theo màu xanh của facebook

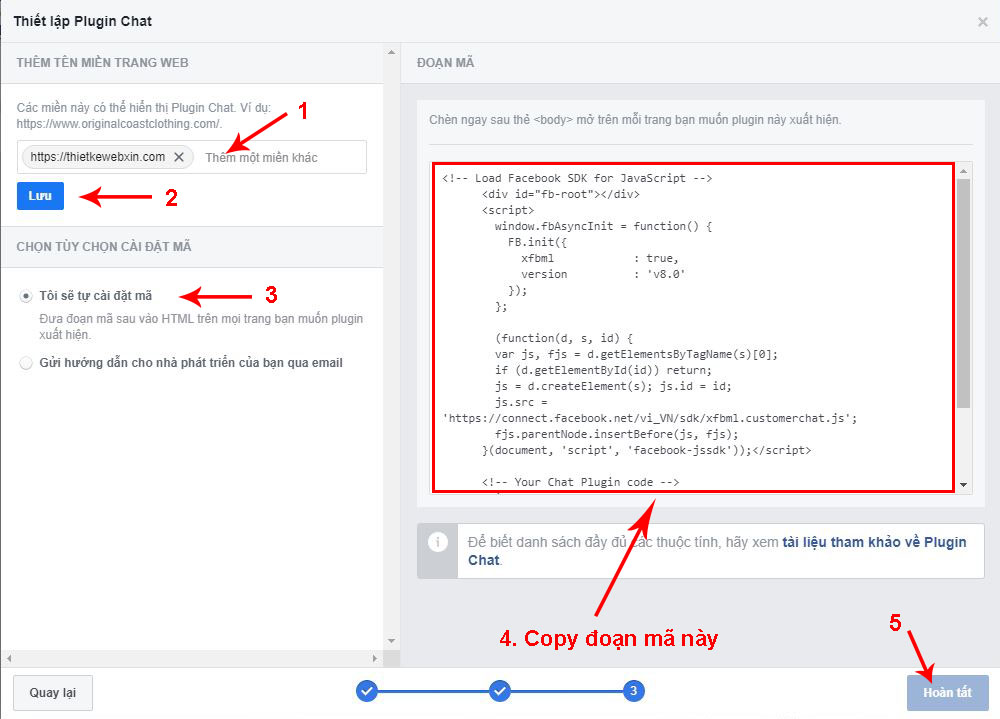
Bước 5: Thêm tên miền website vào khung chat Messenger Facebook và hoàn tất
Bước này rất quan trọng, vì nếu bạn nhập tên miền không chính xác live chat facebook sẽ không thể hoạt động trên website của bạn.
Đặc biệt, bạn có thể thêm nhiều hơn 1 tên miền ở bước này. Đồng nghĩa với việc khung chát của bạn có thể hiển thị ở nhiều website khác nhau.

Ở bước này mình sẽ giải thích chi tiết một chút:
- THÊM TÊN MIỀN VÀO TRANG WEB: Mục này các bạn thêm tên miền của trang web mà các bạn muốn hiển thị live chat messenger. Thật may là facebook cho phép nhập nhiều hơn 1 tên miền, vì vậy bạn chỉ cần tạo code 1 lần mà có thể nhúng facebook chat cho tất cả các website của bạn. Sau khi thêm xong tên miền, các bạn nhớ bấm Lưu để hệ thống thêm tên miền vào đoạn code.
- TÙY CHỌN CÀI ĐẶT MÃ: Nếu các bạn biết về code web, có thể tự thêm vào website đoạn code này một cách chính xác thì các bạn để mặc định Tôi sẽ tự cài đặt mã.
Nếu các bạn thuê, hay nhờ người khác code website thì bạn tick vào phần Gửi hướng dẫn cho nhà phát triển của bạn qua email. Tại đây bạn chỉ cần nhập email của người nhận vào, facebook sẽ gửi đoạn mã các bạn vừa tạo kèm theo hướng dẫn tích hợp facebook live chat cho người đó. - ĐOẠN MÃ: trong trường hợp bạn có thể tự cài đặt mã, bạn hãy copy đoạn code này và lưu lại để dùng trong bước tiếp theo.
Sau cùng, bạn bấm hoàn tất để hoàn thành việc tạo đoạn code live chat facebook messenger cho website.
NHÚNG ĐOẠN CODE LIVE CHAT MESSENGER FACEBOOK VÀO WEBSITE WORDPRESS
Nhúng đoạn code live chat vào website wordpress sử dụng theme Flatsome
Đối với theme Flatsome bạn chỉ cần 2 bước để có thể hiển thị Facebook chat trên website
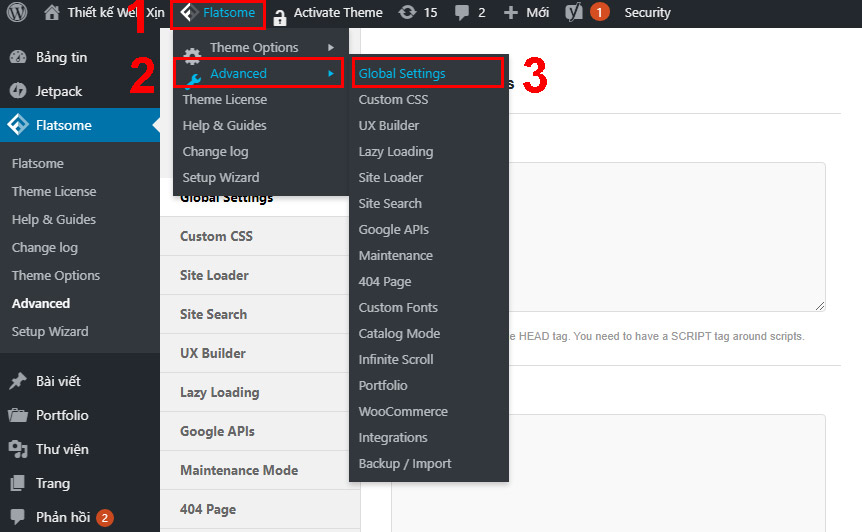
Bước 1: bạn vào Flatsome --> Advanced --> Global Settings

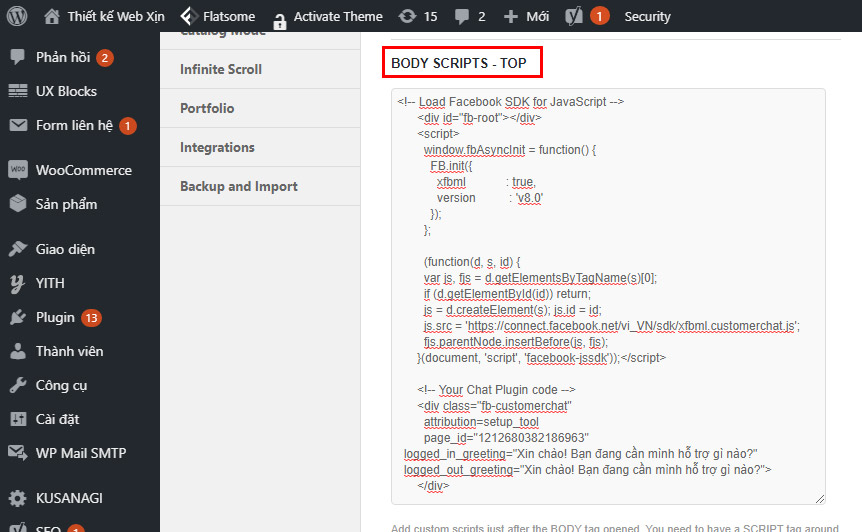
Bước 2: Bạn kéo xuống dưới tìm phần BODY SCRIPTS – TOP và dán đoạn code được tạo ở phần trên vào.

Sau đó click vào phần Save All Change để lưu lại và hưởng thụ thành quả

Nhúng đoạn code live chat vào website wordpress sử dụng theme bất kỳ
Đối với theme bất kỳ các bạn sẽ nhúng đoạn code đã lấy được của facebook để gắn trực tiếp vào file header.php của theme.
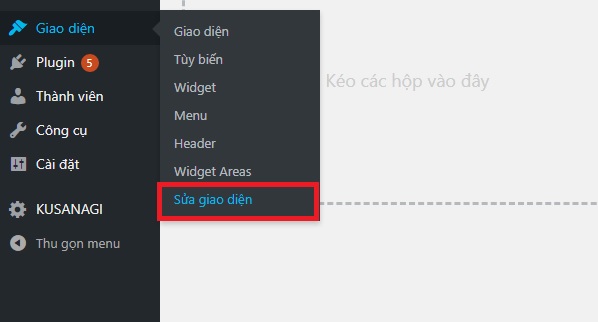
Tại Giao diện quản trị các bạn truy cập vào chức năng Sửa giao diện bằng cách sau: Click vào Giao diện -> Sửa giao diện

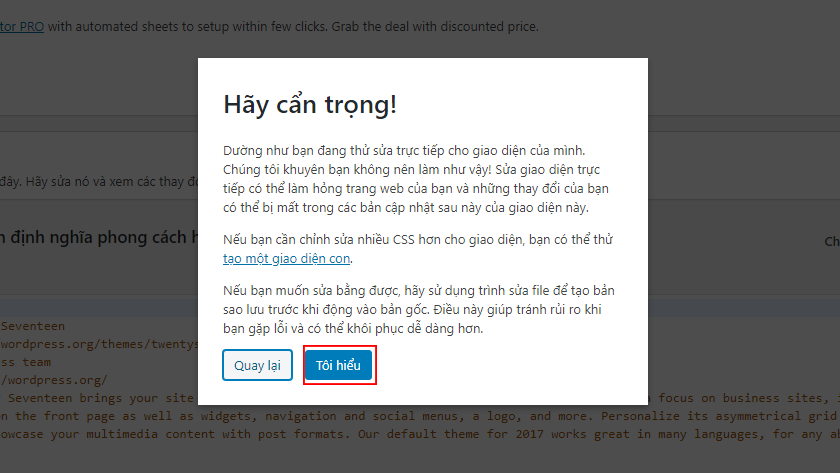
Ngay sau đó WordPress sẽ hiện lên cửa sổ để nhắc nhở bạn cẩn trọng trong việc chỉnh sửa giao diện trực tiếp. Các bạn bấm Tôi hiểu để tiếp tục chỉnh sửa:

Chú ý: Bạn cũng nên làm theo nhắc nhở của WordPress và hãy copy lại nội dung của file trước khi chỉnh sửa, đề phòng trong lúc chỉnh sửa hoặc lưu lại dữ liệu có thể bị mất nếu mạng internet có trục trặc, hoặc hosting có vấn đề.
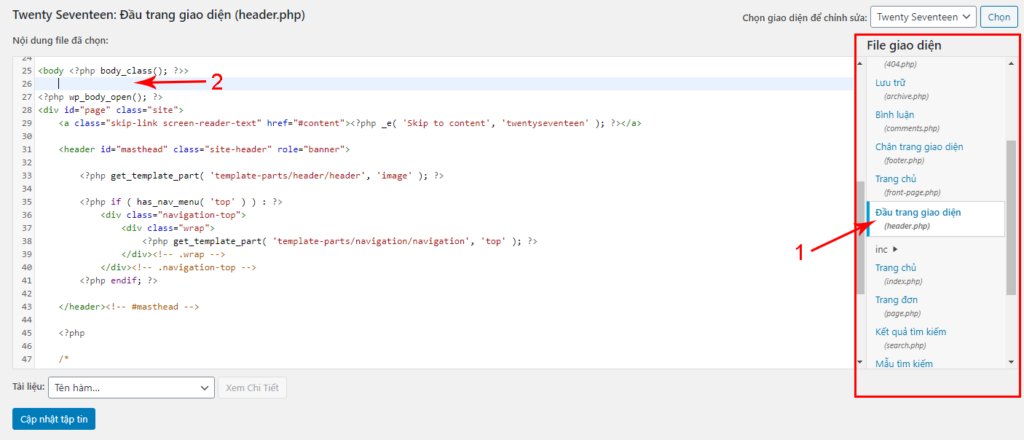
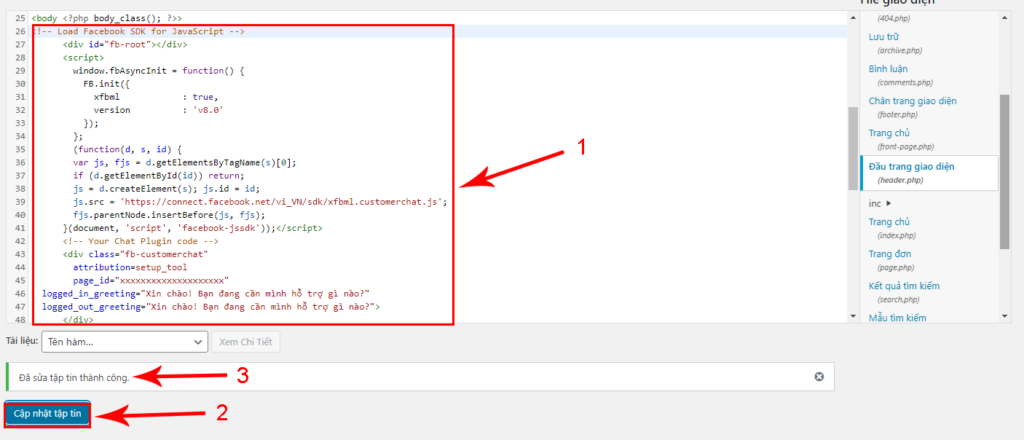
Tiếp theo, các bạn tìm đến file header.php trong danh sách file ở cột bên phải, và dán ngay đoạn code trên vào dưới thẻ mở <body> như mình đã đánh dấu ở trong hình:

Sau khi dán xong đoạn code bạn clik vào nút Cập nhật tập tin để lưu lại file. Khi nhận được thông báo Đã sửa tập tin thành công như hình bên dưới là bạn đã hoàn thành việc tích hợp facebook chat vào website của mình.

Chúc các bạn thành công!

