UPDATE: Hiện tại hướng dẫn này đã không còn phù hợp nữa. Mời bạn tham khảo Hướng dẫn tích hợp chat facebook vào website 2020 – Code chuẩn Facebook để có hướng dẫn chuẩn nhất về việc tích hợp tính năng chát facebook vào website của mình.
Hiện nay hầu như các trang web đều sử dụng Customer Chat Facebook hay còn gọi là Live Chat Facebook cho việc tương tác và hỗ trợ khách hàng. Với tiện ích này, người dùng khi truy cập vào website có thể để lại tin nhắn chát trực tiếp với fanpage. Hầu hết mọi người đều có tài khoản facebook nên việc kết nối chát vô cùng đơn giản, Đồng thời tin nhắn của khách hàng cũng sẽ được lưu lại trong inbox của fanpage. Việc này giúp cho công việc chăm sóc khách hàng sẽ hiệu quả hơn rất nhiều. Dạo gần đây các webmaster đang gặp khó khăn khi tích hợp chát facebook vào website mà chúng lại không hiển thị. Vậy nguyên nhân từ đâu?
Tìm hiểu nguyên nhân Live Chat Facebook không hiển thị trên website
Vào vấn đề chính luôn nhé, vừa rồi mình có tích hợp Live chat Facebook cho một website mới bằng plugin Chatfuel Customer Chat. Sau khi cài đặt xong mình vô cùng bất ngờ vì chẳng thấy cái icon chat quen thuộc trên website như mọi khi. Như vậy là Live Chat Facebook không hoạt động. Mình bắt đầu tìm hiểu nguyên nhân, và việc đầu tiên mình làm là:
F12 dò code xem có bị lỗi js hay có đoạn code bị chặn hiển thị.
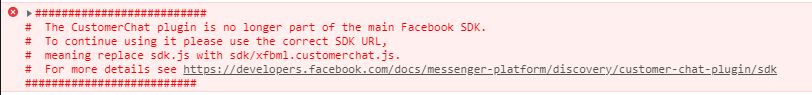
Kết quả là mình tìm được cái này:

Tạm dịch đoạn thông báo trên như sau:
# Plugin CustomerChat không còn sử dụng được SDK Facebook
# Để tiếp tục sử dụng nó, vui lòng sử dụng URL SDK chuẩn,
# nghĩa là thay thế file sdk,js bằng sdk/xfbml.customerchat.js
# Chi tiết xem thêm tại…https://developers.facebook.com/docs/messenger-platform/discovery/customer-chat-plugin/sdk
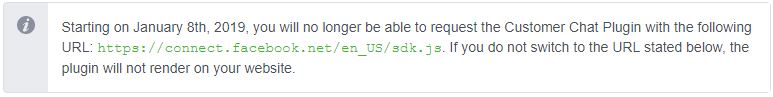
Truy cập vào đường link mà đoạn thông báo trên gợi ý chúng ta sẽ thấy một thông tin vô cùng quan trọng với nội dung:

Facebook thông báo với chúng ta rằng: “Bắt đầu từ ngày 1/8/2019 bạn sẽ không thể sử dụng URL: https://connect.facebook.net/en_US/sdk.js. Nếu bạn không chuyển sang URL được nêu dưới đây, plugin sẽ không hiển thị trên trang web của bạn.” Và URL đó là: https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js Như vậy, chúng ta đã tìm ra được nguyên nhân của việc xảy ra lỗi khi tích hợp Live Chat Facebook vào website của bạn. Đó là do phía Facebook đã đổi đường link của file sdk.
Xử lý lỗi không hiển thị Live chat Facebook bằng cách thay đổi url mới của file sdk
Chúng ta cùng xem lại đoạn code mà trước đây facebook đã đưa cho các bạn để tích hợp LiveChat vào website. Đoạn code có nội dung như sau:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- Load Facebook SDK for JavaScript --> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js'; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <!-- Your customer chat code --> <div class="fb-customerchat" attribution=setup_tool page_id="182427458556909"> </div> |
Bạn hãy chú ý dòng url màu đỏ bên trên bây giờ chúng ta đổi nó thành url mới mà facebook đã báo cho chúng ta:https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js Và lúc này đoạn code của các bạn sẽ được thay đổi như sau:
1 2 3 4 5 6 7 | (function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); |
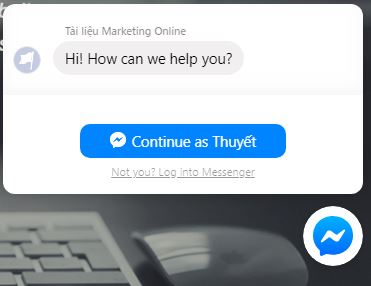
Lưu lại và kiểm tra xem LiveChat Facebook đã hoạt động chưa nào?

Thật tuyệt vời, khung chát quen thuộc của chúng ta đã hiện ra. Như vậy mình đã chia sẻ với các bạn cách để xử lý tình trạng Live Chat Facebook gặp phải lỗi không hiển thị trên website của bạn. Chúc bạn thành công! Nếu bạn chưa làm được hoặc có thắc mắc gì về mấy vụ code này thì hãy để lại comment bên dưới hoặc inbox vào LiveChat ngay bên dưới góc trái website của mình nhé. Mình sẽ gửi câu trả lời sớm nhất cho bạn.

