Menu website là thanh trình đơn chứa các liên kết trong website, giúp người dùng điều hướng nhanh nhất đến các trang con hay danh mục trong website của bạn.
Tùy vào mỗi giao diện và tư duy bố trí của người thiết kế mà menu có thể nằm ở đầu trang, cuối trang hoặc nằm ở cả trên và dưới.

Trong bài viết này, mình sẽ hướng dẫn các bạn biết cách tạo một thanh menu đơn giản, lựa chọn vị trí đặt menu và thêm các liên kết, các danh mục vào thanh menu của mình.
Trước khi tìm hiểu về cách sử dụng menu, chúng ta cùng làm quen với hai thuật ngữ quan trọng mà các bạn cần phân biệt trong quá trình thực hiện đó là:
- Menu: Là nơi chứa các liên kết, bạn có thể tạo bao nhiêu menu cũng được.
- Menu Location (Vị trí menu): vị trí hiển thị menu trên giao diện.
Cách tạo menu cho trang web wordpress
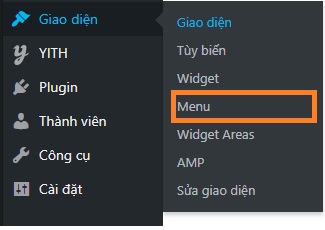
Sau khi đăng nhập vào trang quản trị, các bạn di chuyển chuột đến phần Giao diện (
Appearance) -> Chọn Menu.

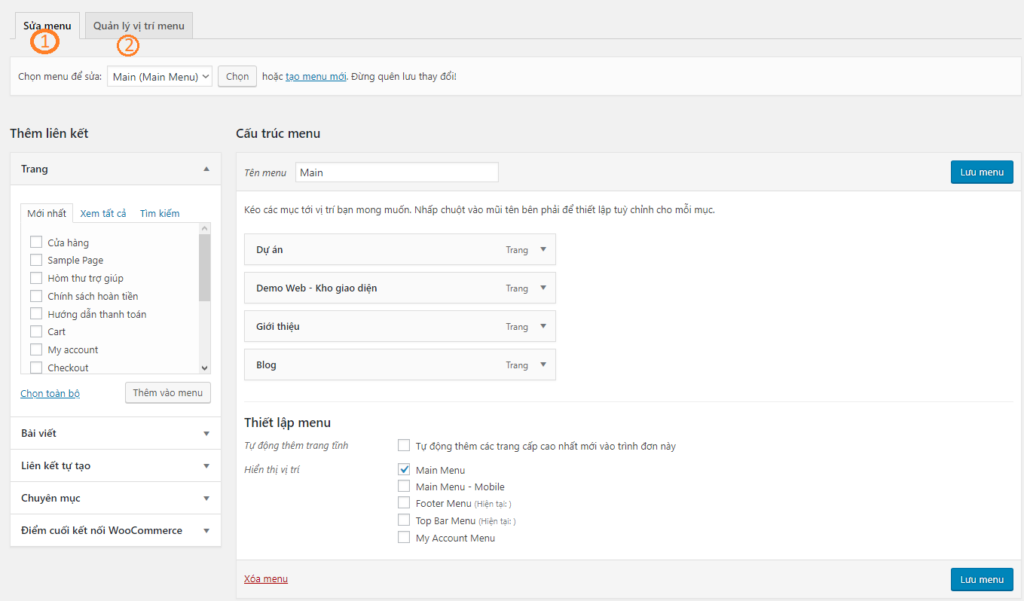
Chúng ta cùng làm quen một chút với giao diện chỉnh sửa menu của trang web

Tại giao diện chỉnh sửa menu bạn sẽ thấy có 2 tab chính ngay trên đầu, mình có đánh số 1 và 2. Chúng ta sẽ làm việc chủ yếu với tab 1 – Sửa menu, còn tab 2 – Quản lý vị trí menu thực ra không cần thiết lắm vì chức năng này bạn cũng có thể cài đặt nó ở ngay tab 1 trong phần Thiết lập menu.
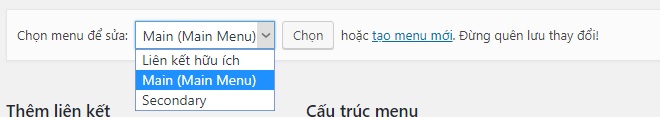
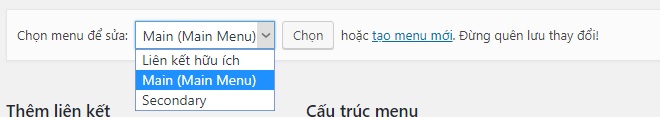
Tiếp tục, nhìn từ trên xuống dưới bạn sẽ thấy phần Chọn menu để sửa – phần này dùng để sửa các menu website bạn đã tạo từ trước.
Bên cạnh nó có link tạo menu mới – dùng để tạo menu mới cho website của bạn, nếu bạn cần thêm một vài menu nữa.

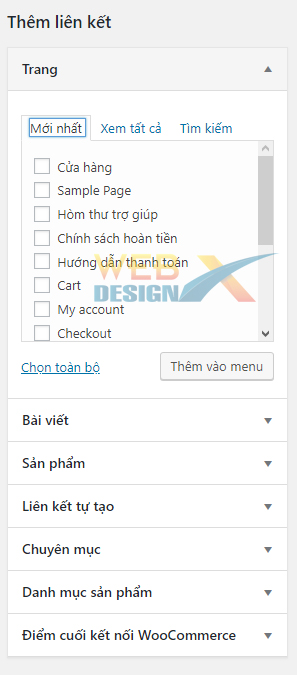
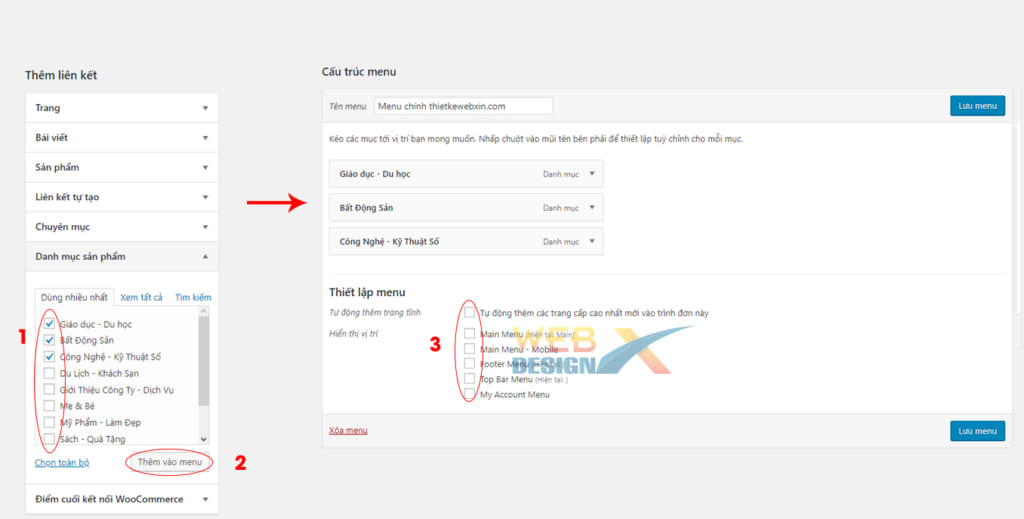
Chức năng của cột Thêm liên kết và Cấu trúc menu

Khu vực này sẽ chứa tất cả các loại liên kết mà chúng ta có thể nhét vào menu tức là cột CẤU TRÚC MENU ở bên phải.
Chúng ta có thể thêm liên kết của các trang, bài viết, sản phẩm, chuyên mục, danh mục sản phẩm hay liên kết tự tạo vào menu. Bạn có thể hình dung bên cột trái có cái gì thì đều có thể nhét cái đó vào cột menu bên phải.
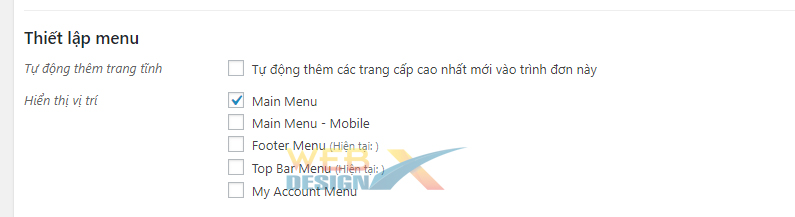
Chức năng của cột THIẾT LẬP MENU

Nằm ngay bên dưới cột Cấu trúc menu chính là khu vực Thiết lập menu, khu vực này sẽ cho phép bạn thiết lập vị trí mà bạn muốn menu hiển thị ở vị trí nào ngoài website. Bạn chỉ cần tick vào 1 trong các vị trí được liệt kê ở phần này sau đó lưu lại. Tuy nhiên các vị trí này sẽ được chỉ định sẵn tùy vào giao diện mà bạn đang sử dụng.
Để có thể hình dung chi tiết hơn về cách thêm các liên kết vào menu chúng ta sẽ cùng thao tác cách lựa chọn một danh mục bất kỳ để đưa ra menu
Hướng dẫn cách tạo menu và đưa danh mục, danh mục sản phẩm ra ngoài menu website
Tạo menu website đầu tiên trên wordpress
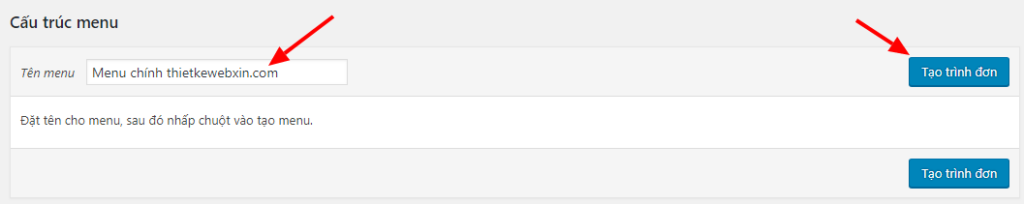
Các bạn click vào nút tạo menu mới ngay phía trên để bắt đầu tạo menu cho website của mình

Và giao diện tạo menu website sẽ hiện ra

Sau khi tạo xong menu bước tiếp theo bạn cần phải lấy các phần ở cột bên trái (Thêm liên kết) bằng cách lựa chọn loại liên kết ví dụ: Trang, Bài viết, Sản Phẩm, Liên Kết Tự Tạo, Chuyên Mục, Danh Mục Sản Phẩm…để đưa vào cột bên phải Cấu trúc menu.
Ví dụ về thêm liên kết của danh mục sản phẩm vào menu
Lưu ý: bạn phải tạo danh mục bài viết hoặc danh mục sản phẩm cho website để có thể lấy dữ liệu nhét vào menu
Xem thêm: Cách tạo danh mục bài viết và danh mục sản phẩm cho website

- B1: Click vào Danh mục sản phẩm ở cột bên trái
- B2: Lựa chọn Danh mục trong danh sách hiện ra (Nếu không thấy danh mục cần tìm bạn có thể sử dụng tab Xem tất cả hoặc Tìm kiếm ngay trong danh sách).
- B3: Bấm nút Thêm vào menu để thêm các liên kết đã chọn vào menu bên phải
Chú ý: Với các kiểu liên kết khác bạn cũng làm tương tự như ví dụ trên.
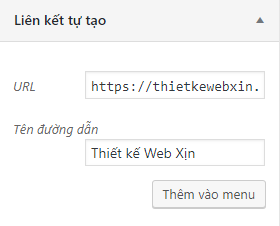
Với Liên kết tự tạo: sử dụng phần này sẽ giúp bạn thêm một liên kết từ bên ngoài vào menu, hoặc liên kết đặc biệt nào đó mà các bạn không thể lấy ở trong các phần kia.

Mình giải thích thêm một chút ở phần này:
- URL: là liên kết mà bạn muốn xuất hiện trên Menu, nó có thể là bất kỳ liên kết nào, thuộc trang web của bạn hoặc hướng tới các website khác.
- Tên đường dẫn: là nội dung đại diện cho liên kết đó hiển thị trên menu.

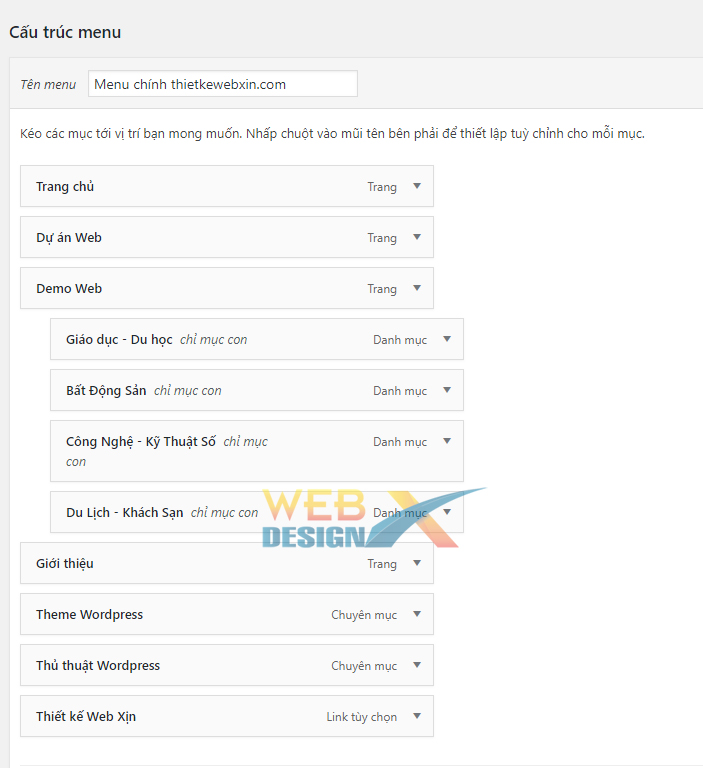
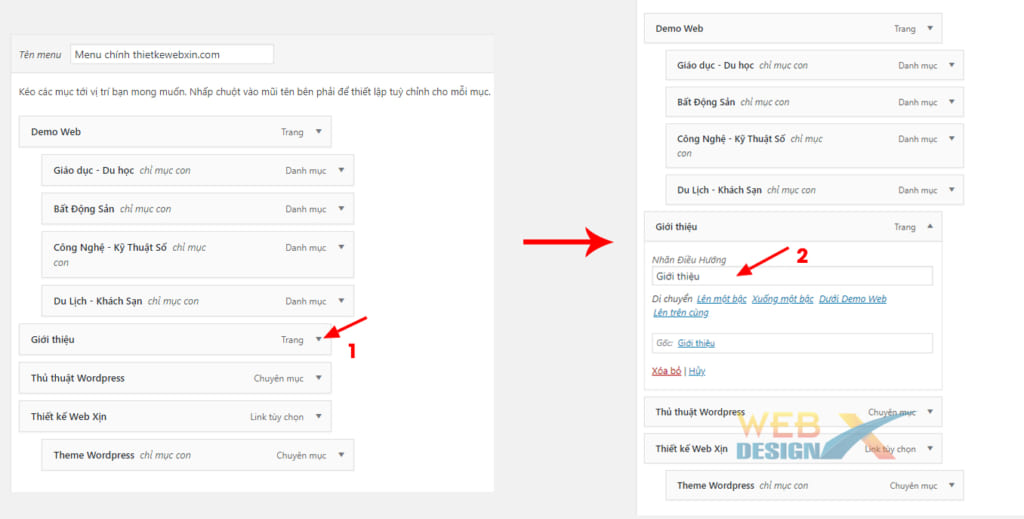
Vậy làm thế nào để thay đổi vị trí của các liên kết trong menu?
Sau khi thêm các liên kết vào menu, có thể bạn sẽ muốn thay đổi vị trí của các chúng trong menu.
Để làm việc này, wordpress cho phép bạn sử dụng chức năng kéo thả để thay đổi vị trí của các liên kết.

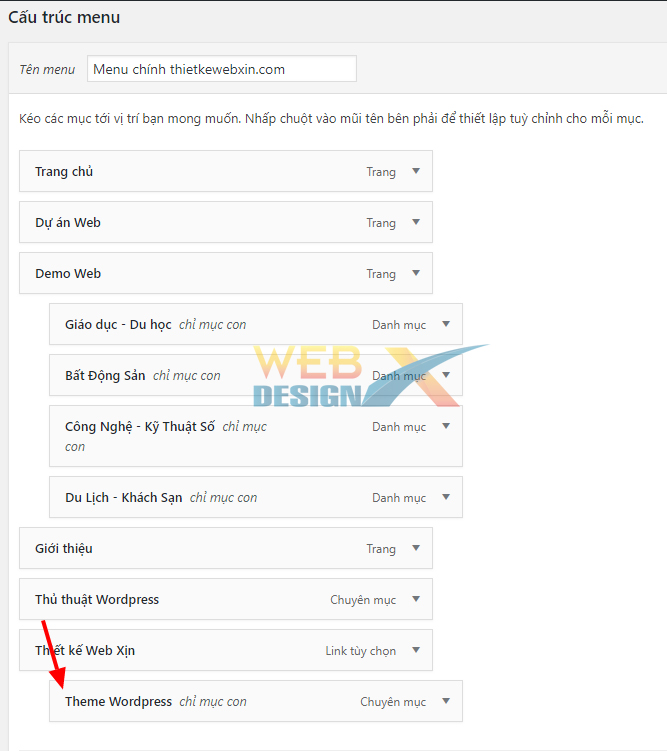
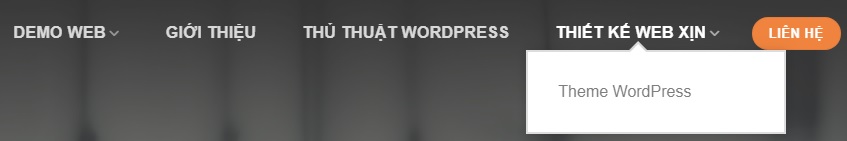
Tạo menu cha con trong wordpress
Rất đơn giản, bạn cũng có thể sử dụng chức năng kéo thả để tạo menu theo cấp bậc cha con cho website của mình.

Hình trên mình vừa kéo mục Theme WordPress làm con của Thiết Kế Web Xịn. Chúng ta cùng xem kết quả hiển thị của menu bên ngoài website.

Sửa, xóa liên kết, nội dung liên kết trong menu
Để sửa liên kết trong menu, bạn click vào mũi tên của liên kết tương ứng để tiến hành sửa sửa.
Bạn cũng có thể click vào nút xóa bỏ ngay trong cửa sổ mở ra để xóa liên kết trong menu.

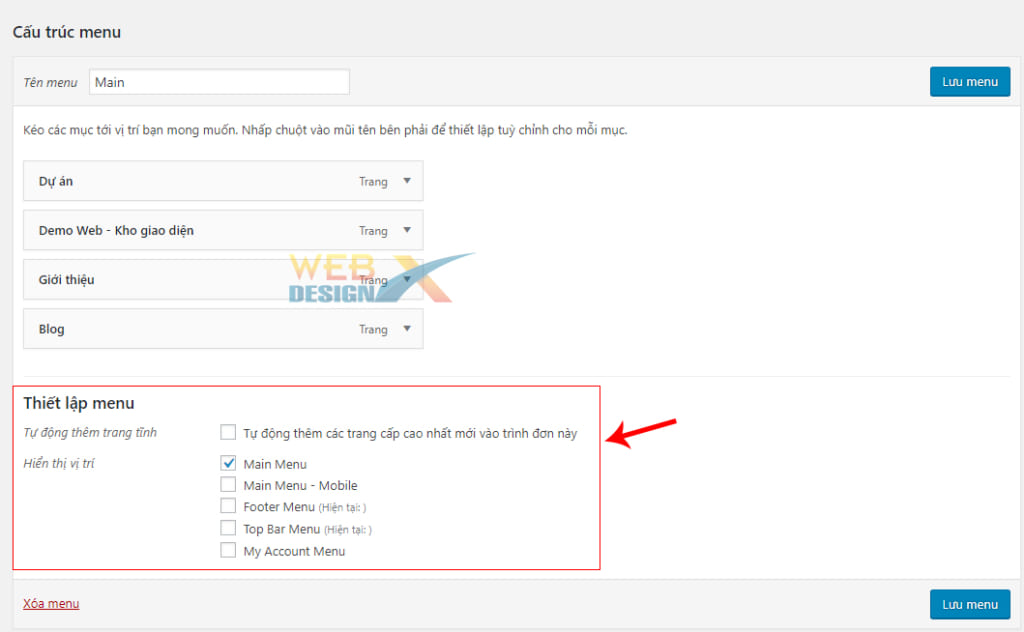
Chọn vị trí cho menu website wordpress
Tạo được menu tức là bạn đã xong gần như 80% công việc, nhưng lúc này menu vẫn chưa hiển thị ngoài website. Để menu có thể hiển thị ra ngoài website bạn cần phải lựa chọn vị trí cho nó nữa.

Ngay bên dưới cột bên phải là khu vực Thiết lập menu, bạn có thể thao tác lựa chọn vị trí menu ở đây.
Như trên hình bạn có thể thấy giao diện mình đang dùng có 5 vị trí để đặt menu. Thường thì Main Menu sẽ là menu chính cửa website và nằm ngay trên đầu trang.
Ngoài ra còn có:
- Main Menu – Mobile là menu trên giao diện thiết bị di động.
- Footer Menu: menu chân trang
- Top Bar Menu: Menu đầu trang
- My Account Menu: Menu cho phần quảng lý tài khoản thành viên

Chú ý: 1 Menu thì có thể hiển thị ở nhiều vị trí. Tức là nếu bạn tick vào tất cả các vị trí bên trên thì menu của bạn sẽ hiển thị ở toàn bộ những vị trí đó.
Nhưng 1 vị trí chỉ chứa được 1 Menu, vì vậy khi bạn tick vào vị trí nào mà đã có menu rồi thì menu của bạn sẽ được thay thế bằng menu mới nhất.
Mỗi giao diện bạn sử dụng sẽ có các vị trí hiển thị menu khác nhau, vì thế tùy vào giao diện mà bạn lựa chọn vị trí menu cho hợp lý nhé. Thường thì các giao diện wordpress sẽ có một vị trí đặt tên là Main Menu ở trên đầu website.
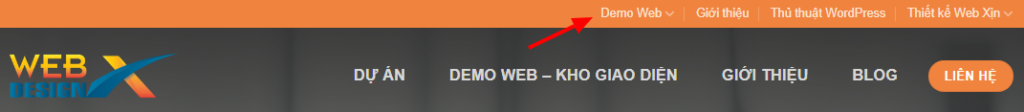
Cuối cùng các bạn nhớ bấm nút lưu lại để cập nhật toàn bộ thay đổi của mình và ra trang chủ load lại trang để kiểm chứng thành quả.
Chúc các bạn thành công!

