
Theme Flatsome khá tuyệt có thể ứng dụng để thiết kế website cho tất cả các ngành nghề nhưng phần blog thì lại thiếu mục các bài viết liên quan, gây khó khăn cho anh em muốn làm website tin tức. Nhiều khi sử dụng plugin thay thế khiến cho ảnh hưởng đến tốc độ tải trang.
Mình đã từng search và thử cài rất nhiều plugin hiển thị bài viết liên quan nhưng chưa thấy cái nào ưng ý, và đây chính là đoạn code đơn giản hợp với ý mình nhất.
Bài viết liên quan theo tag
Dán code này vào file functions.php của theme/child theme đang kích hoạt
* Code bài viết liên quan theo tag
*/
function related_tag() {
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags){
$output = '<div class="related-box">';
$first_tag = $tags[0]->term_id;
$args=array(
'tag__in' => array($first_tag),
'post__not_in' => array($post->ID),
'posts_per_page'=>3,
'ignore_sticky_posts'=>1
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
$output .= '<span class="related-head">Bài viết liên quan:</span><ul class="row related-post">';
while ($my_query->have_posts()):$my_query->the_post();
$output .=
'<li class="col large-4">
<a href="'.get_the_permalink().'" title="'.get_the_title().'">
<div class="feature">
<div class="image" style="background-image:url('. get_the_post_thumbnail_url() .');"></div>
</div>
</a>
<div class="related-title"><a href="'.get_the_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></div>
</li>';
endwhile;
$output .= '</ul>';
endif; wp_reset_query();
$output .= '</div>';
return $output;
}
else return;
}
add_shortcode('related_tag', 'related_tag');Bài viết liên quan cùng Chuyên mục
Dán code này vào file functions.php của theme/child theme đang kích hoạt
/*
* Code bài viết liên quan theo chuyên mục
*/
function related_cat() {
$output = '';
if (is_single()) {
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>3,
'ignore_sticky_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ):
$output .= '<div class="related-box">';
$output .= '<span class="related-head">Bài viết liên quan:</span><div class="row related-post">';
while ($my_query->have_posts()):$my_query->the_post();
$output .=
'<div class="col large-4">
<a href="'.get_the_permalink().'" title="'.get_the_title().'">
<div class="feature">
<div class="image" style="background-image:url('. get_the_post_thumbnail_url() .');"></div>
</div>
</a>
<div class="related-title"><a href="'.get_the_permalink().'" title="'.get_the_title().'">'.get_the_title().'</a></div>
</div>';
endwhile;
$output .= '</div>';
$output .= '</div>';
endif; //End if.
wp_reset_query();
}
return $output;
}
}
add_shortcode('related_cat','related_cat');Tiếp theo là phần css, bạn chèn vào style.css của theme/child theme đang kích hoạt hoặc thêm vào CSS bổ sung trong Tuỳ biến của Flatsome.
.related-box .related-head {
font-weight: 700;
display: block;
margin-bottom: 10px;
font-size: 19px;
color: black;
}
.related-box ul li {
margin-bottom: 3px;
}
.related-box ul li a {
font-weight: 700;
font-size: 16px;
/*color: #2a9e2f;*/
}
.related-box ul li a:hover {
text-decoration: underline;
}
.feature {
position: relative;
overflow: hidden;
}
.feature::before {
content: "";
display: block;
padding-top: 56.25%;
}
.feature .image{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background-size: cover;
background-position: center;
}
ul.row.related-post li {
list-style: none;
}
.related-title {
line-height: 1.3 !important;
margin-top: 10px !important;
}
Sau khi thêm đủ 2 cái đó cho con, chúng ta được 2 shortcode [”related_tag”] và [”related_cat”] bạn nhớ bỏ dấu ” đi nhé.
Chúng ta chọn 1 loại rồi thêm vào Flatsome –> Theme Option –> Blog –> Blog Single Post, chúng ta kéo xuống dưới cùng, tới phần HTML after blog posts. Chúng ta chèn shortcode vào đó rồi lưu lại là xong.
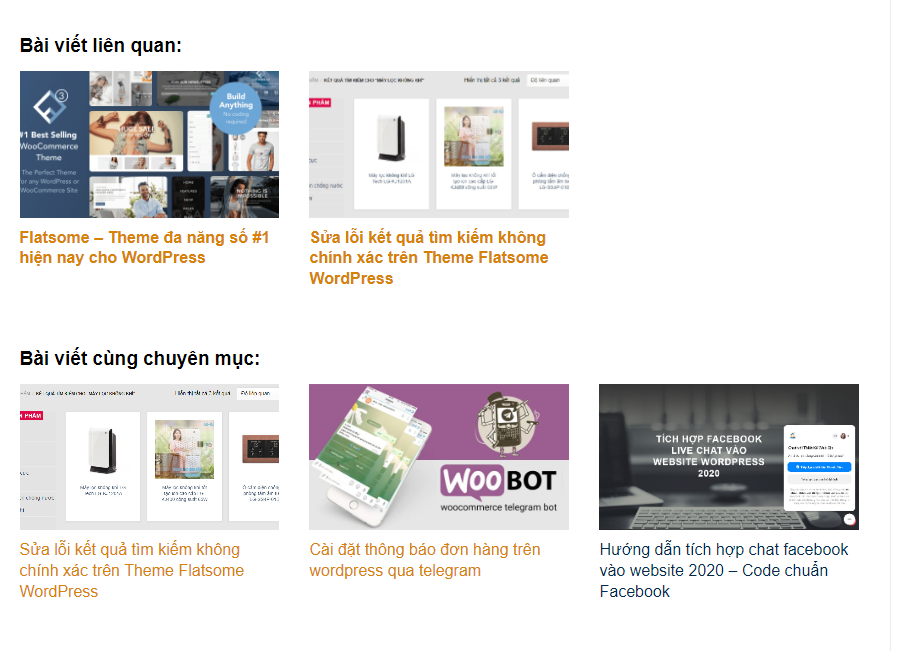
Bạn có thể xem kết quả ngay bên dưới bài viết này.

